centOS7 升级宝塔7.x.x
如果原本宝塔是 5.x.x 版本,则需要先升级到 6.x.x 版本:
> curl http://download.bt.cn/install/update_to_6.sh|bash如果原本就是 6.x.x 版本 或者刚刚升级到 6.x.x 版本,则可直接升级到 7.x.x 版本 :
> curl http://download.bt.cn/install/update6.sh|bash默认下载安装最新版本。
宝塔部署 Flask 项目
使用宝塔的 python项目管理器安装。
1)首先在宝塔的软件商城中找到 Python 项目管理器 并下载。(注:宝塔 5.x.x 中商城无此软件,请升级到 7.x.x )
2)打开 Python 项目管理器->版本管理 ,安装需要的 Python 版本。
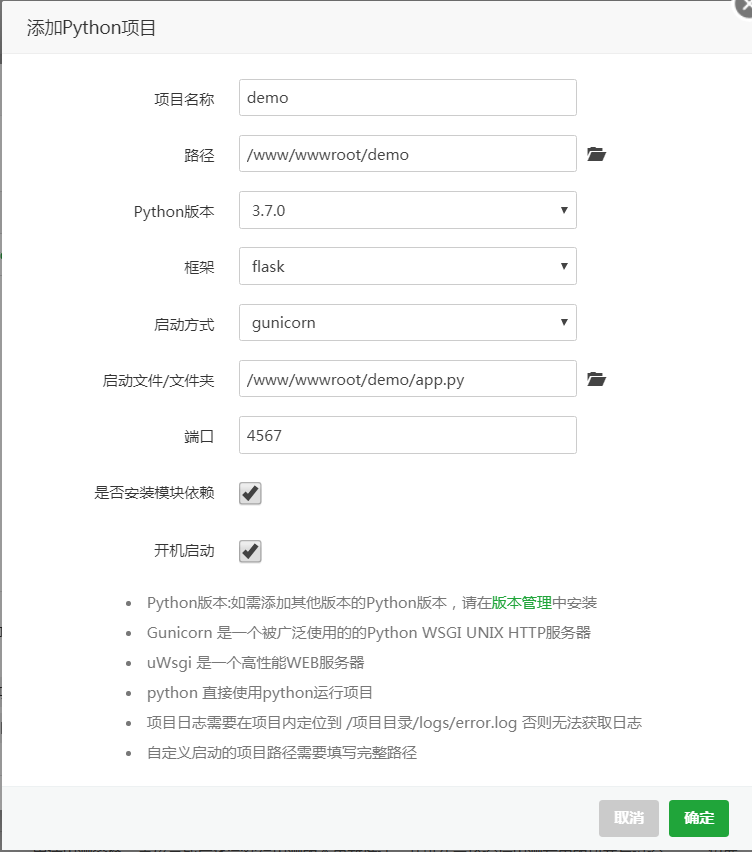
3)打开 Python 项目器->项目管理,选择新建项目,

选择模块依赖项目创建时会自动 pip 依赖文件中的模块。前提是导入的项目中有依赖文件 requirements.txt 。
依赖文件生成方式:
进入本地项目根目录,执行命令 pip freeze >requirements.txt 。
必须选择端口,否则项目无法映射&启动。选择的端口必须事先开启
4)创建完成后,点击项目的映射,输入事先准备的域名地址,注意映射地址时 不需要 事先在宝塔面板->网站 中添加站点,映射后会自动添加。
5)域名访问项目。
部署后无法访问静态文件?
默认静态文件的存放位置是 static,比如 某个 css 文件,在模版中添加方式为:
<link rel=stylesheet type=text/css href="{{ url_for('static', filename='style.css') }}">这么做是没有错的,在本地测试也能正常运行,然而部署服务器后却无法加载 static 中的静态文件。
我的解决方案是在 static 中创建新目录存放静态文件,比如 css,js。然后在模版中修改引用:
<link rel=stylesheet type=text/css href="{{ url_for('static', filename='css/style.css') }}">
这个世界糟透了,不是吗?大家都在比烂。