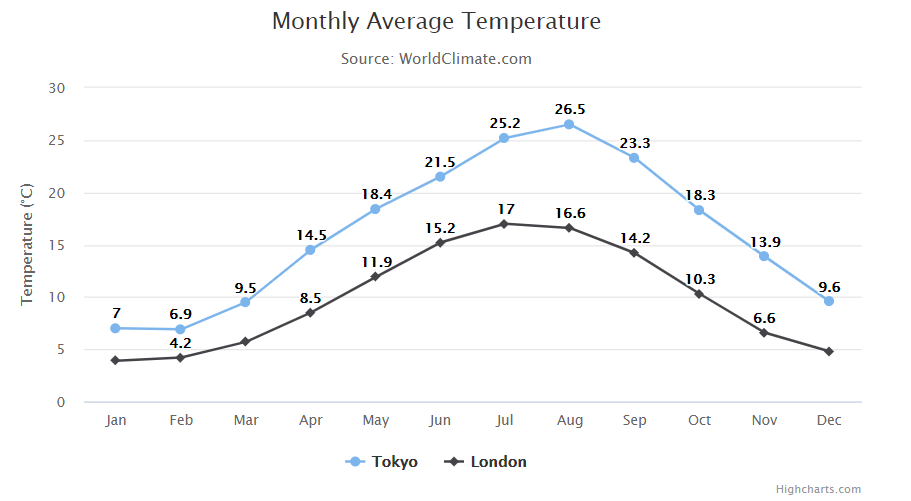
统计图
统计图制作: www.highcharts.com.cn

页面布局时有元素溢出?
在控制台中执行以下代码,浏览器就会计算每个控件的布局。
[].forEach.call($$("*"),function(a){
a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)
})
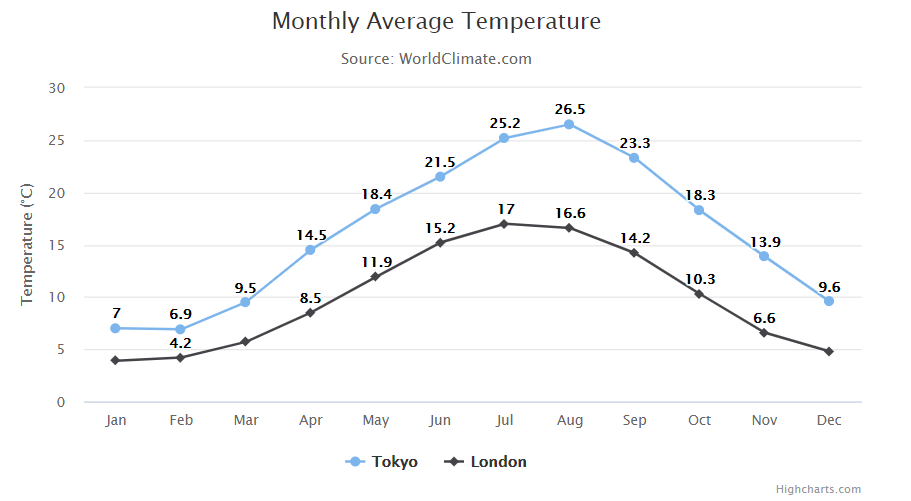
统计图制作: www.highcharts.com.cn

在控制台中执行以下代码,浏览器就会计算每个控件的布局。
[].forEach.call($$("*"),function(a){
a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)
})
mark